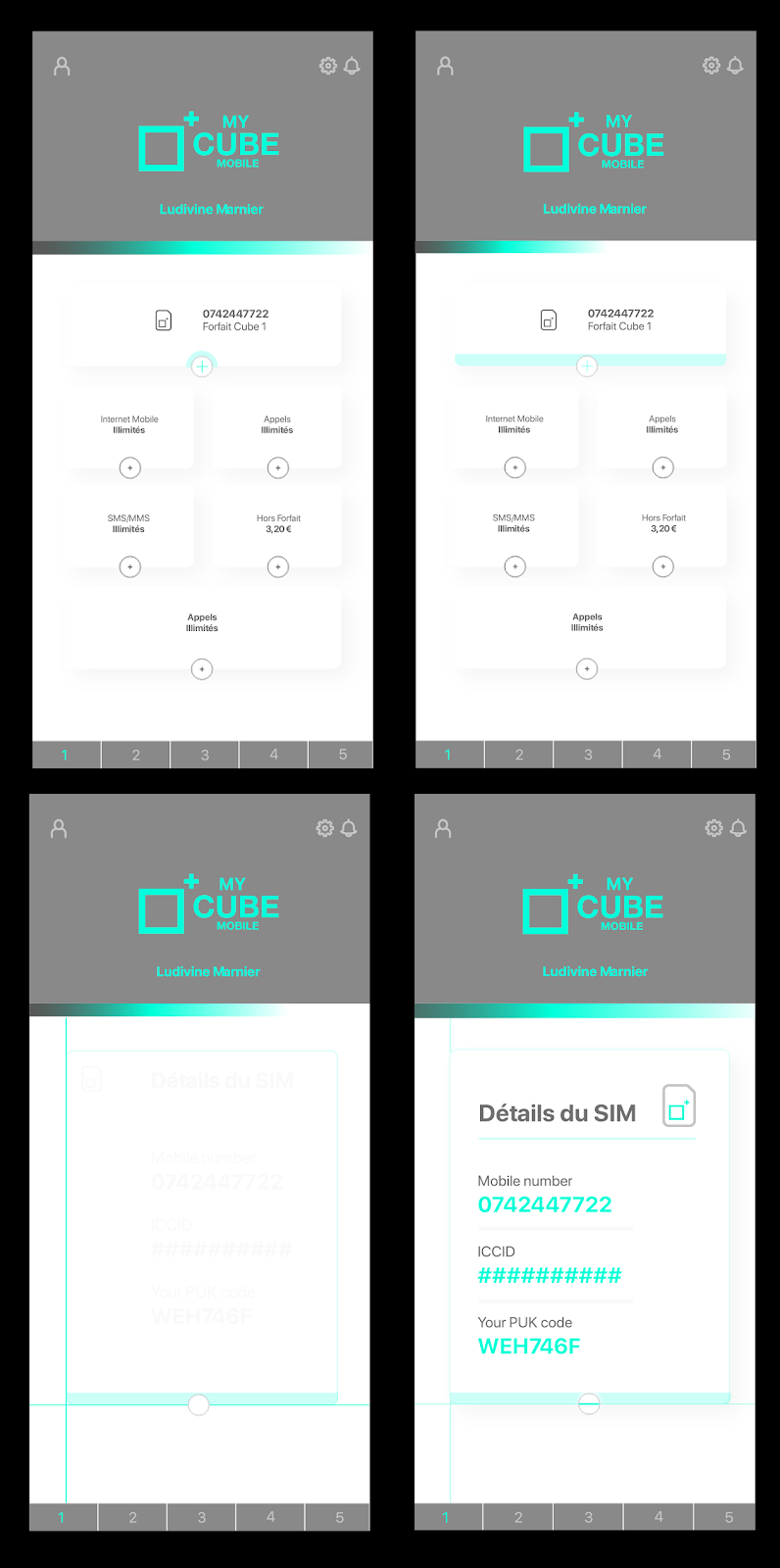
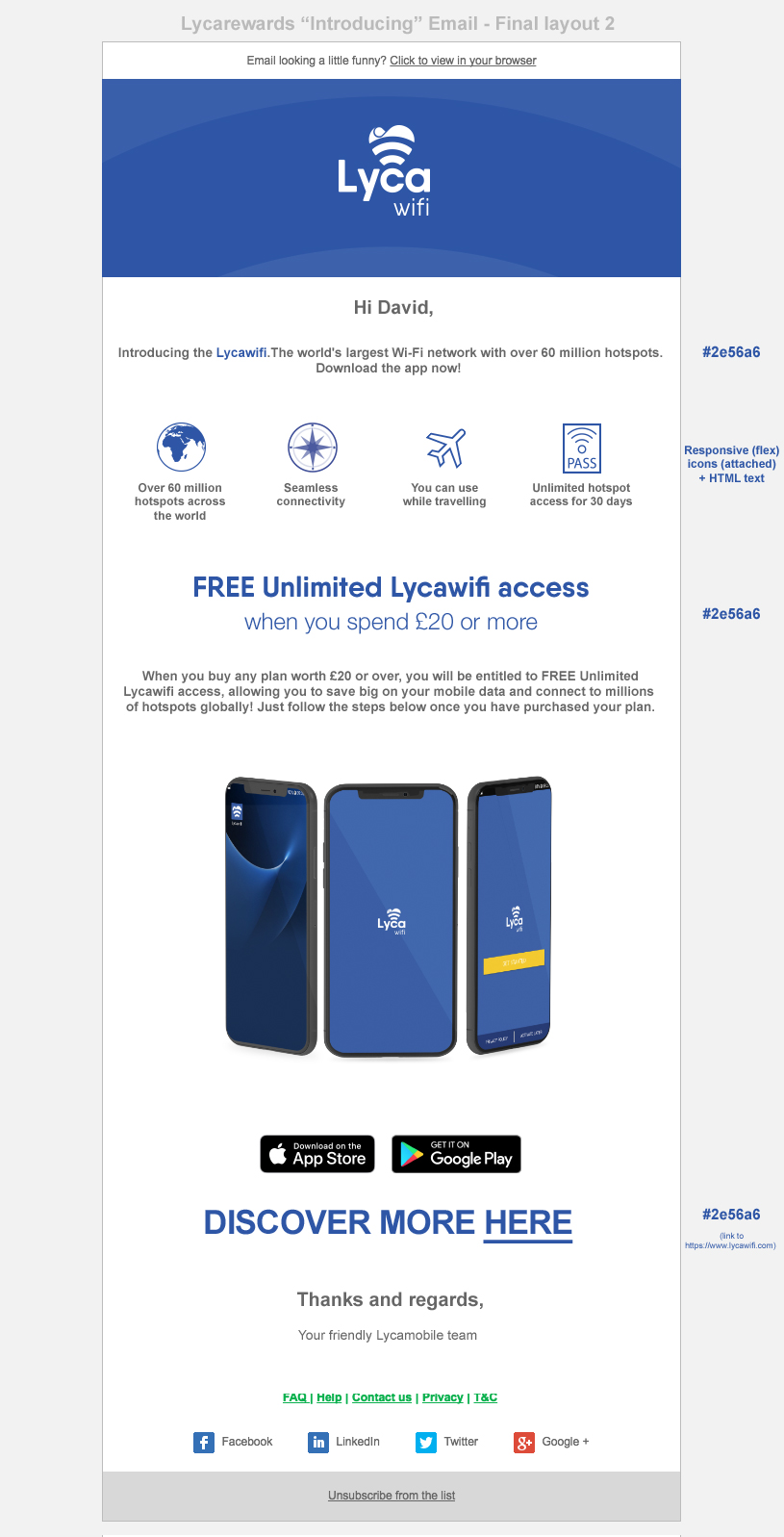
I have recently been working on a white-label service developed in partnership with Lycamobile. My opposite number in Switzerland, Jean Rodriguès, has been art directing the project and gave me a good starting point in-keeping with his vision which I was able to adapt using Adobe XD.
Adobe XD is a very powerful and free UI/UX layout tool for designing website and app UIs (user-interfaces) inn a very simple and intuitive fashion, similar to Sketch. An especially nice feature of XD is the use of art-boards as frames and by utilising the “Auto-animate” feature in the transition type, you can control almost every aspect of an animation from one screen to another when prototyping so that any developer can either interact with, view a video of, or even export UI elements from as CSS classes or SVG vector animations. XD visuallises this in much the same way of nameclasses whereby the software predicts the frames between each art-board (so long as the animated element is named the same on both art-boards). The potential becomes even more apparent when plugins can even allow for exporting as React Native code.