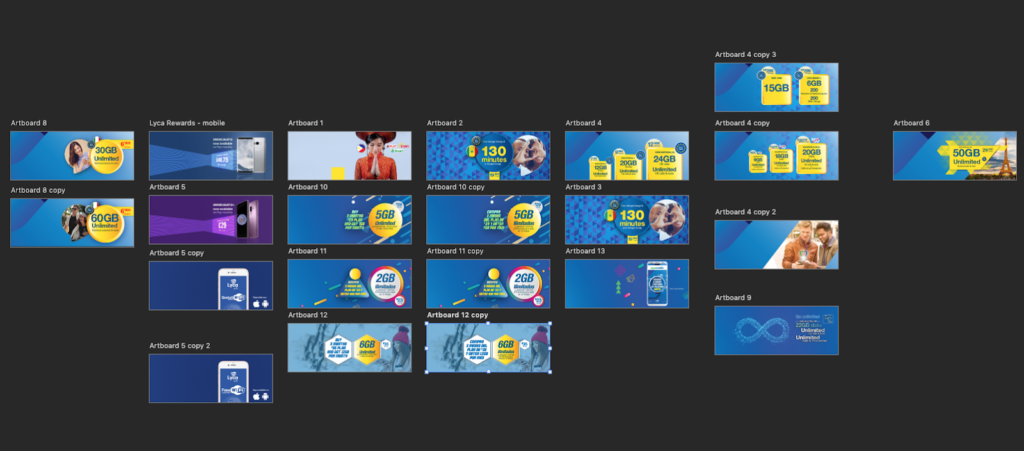
Update: Rarely am I using photoshop slices these days since the emphasis on use of artboards in the newest version of Adobe CC is far easier to use and intended for this purpose. Below is an icon set I recently designed to represent the different product features. As you can see, naming and exporting each design in multiple formats in parallel is a much cleaner way of creating multiple formats easily and whereby one can still use the SmartObjects feature to the same effect (across the different artboards).
By accessing two useful features in Photoshop I have managed to create a rapid response artwork variant generator which can export all defined slices in one process. Below shows a screenshot taken from this process:
The slice feature was originally designed to create website segments (to fit around text) prior to HTML 2.0 and CSS techniques superseeding slices. The slice tool is not left completely redundant however, as I have repurposed it in the following method.
Often my job requires rapid generation of campaigns to react to the market/price changes. This template will allow the vector objects held within each slice to update automatically from a linked .psb file. Essentially photoshop is creating windows/i-frames to another canvas that when updated reflects in the multi-variant file for different formats and channel media alike.

Below is a screenshot V.1. of the template (however exports appear as the pre-determined slice names in an output file. You can see the potential of switching up the lead image very easily, automatically resizing to all of the different formats required for a digital campaign. Another really nice organisation feature is the ability to define the dimensions and output name per slice (see below).




